Back
Creating Dynamic Email Templates: A Comprehensive Guide
Learn how we streamlined our email creation process, from design to backend integration, delivering a seamless experience for clients.
Creating Dynamic Email Templates: A Comprehensive Guide
In today's fast-paced digital landscape, effective communication through well-designed emails is crucial for any business. At QZee, we take email design and automation seriously to ensure that our clients' communication is always on point. Here's how we streamlined our email creation process, from design to backend integration, to deliver a seamless experience for our clients.
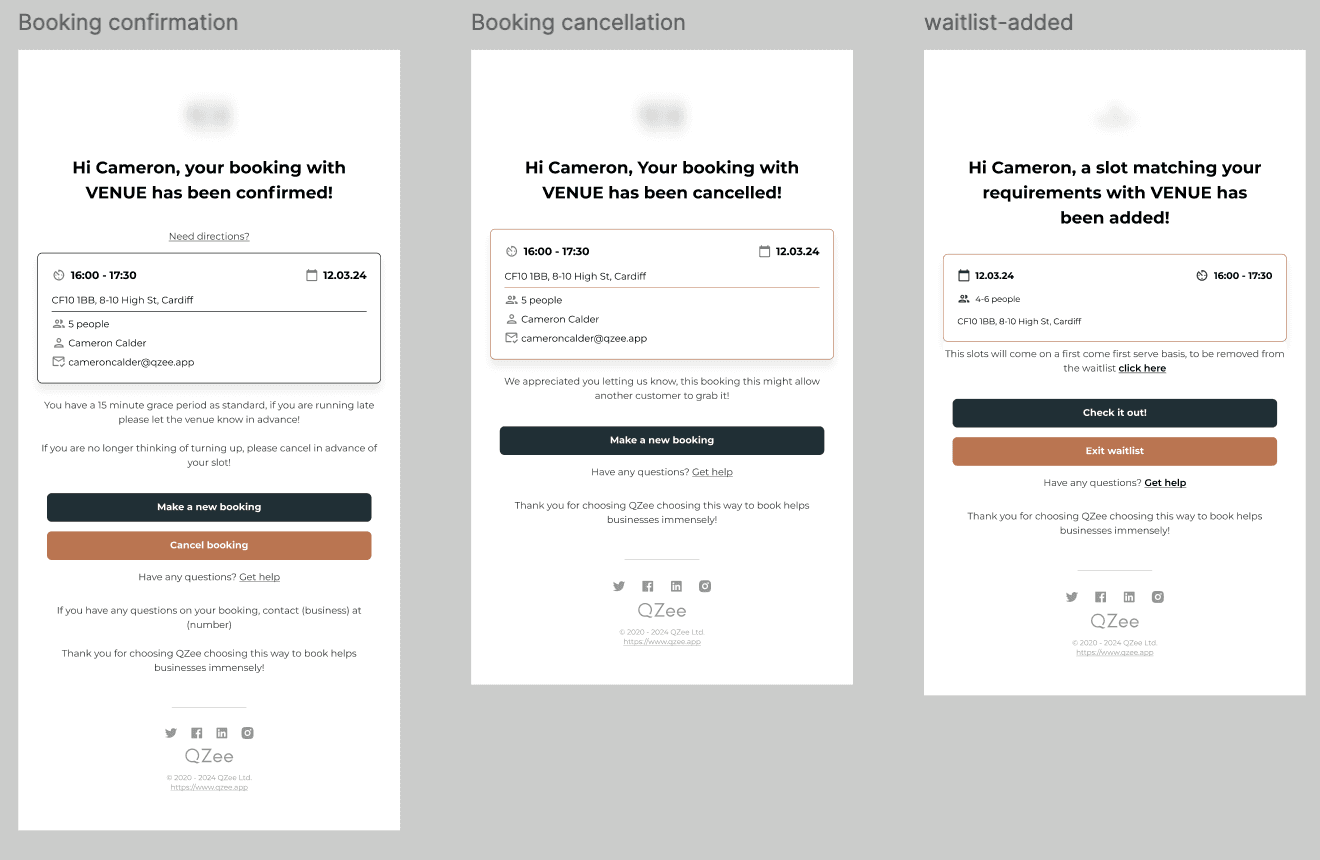
Step 1: Designing Email Templates in Figma
We started our process by designing our email templates using Figma, a powerful design tool known for its versatility and collaborative features. Utilising Figma's auto-layout feature, we ensured that our designs were not only visually appealing but also highly adaptive. Auto-layout allows elements within the design to adjust dynamically, ensuring consistency across various devices and screen sizes.
Moreover, we embedded links within the design itself—social media icons, for instance, were made clickable so that recipients can easily access our social media pages. This meticulous attention to detail in the design phase is crucial because it sets the foundation for a smooth transition to the HTML phase, which is our next step.

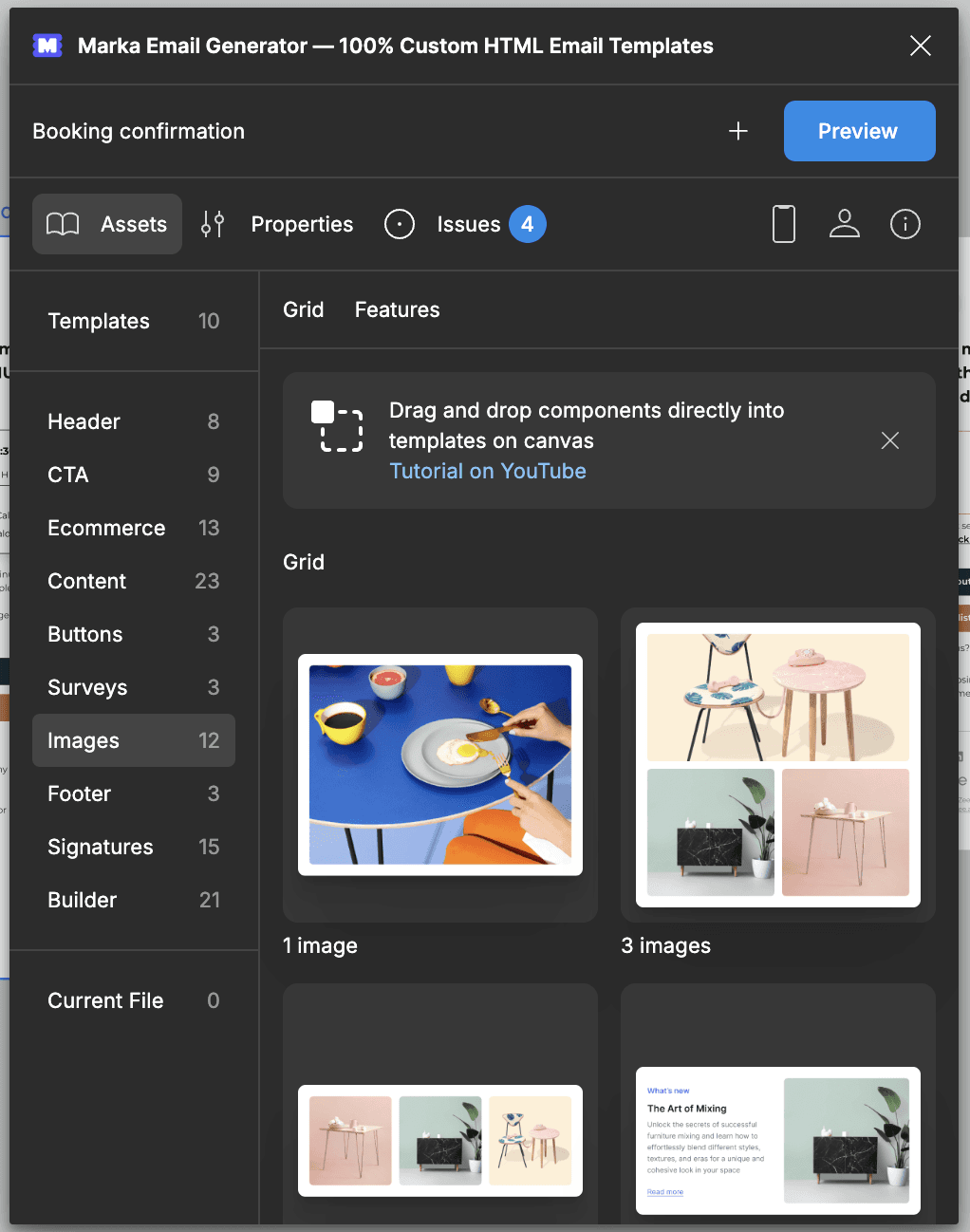
Step 2: Converting Designs to HTML Using Marka Email Generator
With our Figma designs ready and fully optimised, we moved on to the next stage: converting these designs into HTML. For this, we used the Marka Email Generator, a handy tool provided by the Marka Plugin. The Marka Plugin is specifically tailored to transform Figma designs into usable HTML code, as long as certain design conventions, such as using auto-layout, are followed.
One of the significant advantages of using Marka is that it not only converts your design into clean, responsive HTML but also hosts all images online. This means you don't need to worry about image storage and retrieval—Marka takes care of it for you.

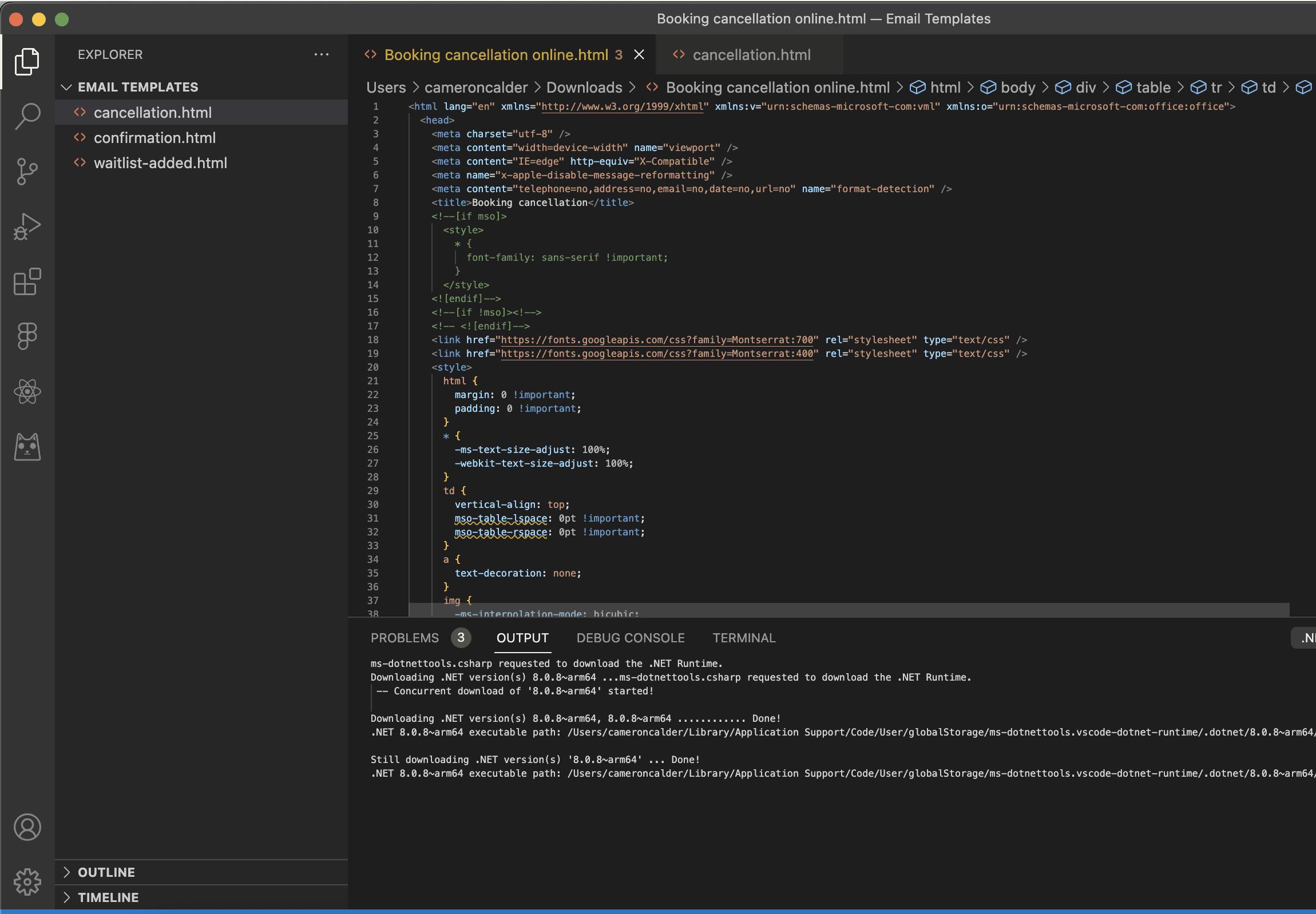
Step 3: Integrating HTML with Backend Data
Once the HTML template was generated, we needed to make it dynamic—this is where the backend integration comes into play. The static HTML generated by Marka was modified by inserting variables in place of static content. These variables correspond to the data points we intend to fetch from our backend API.
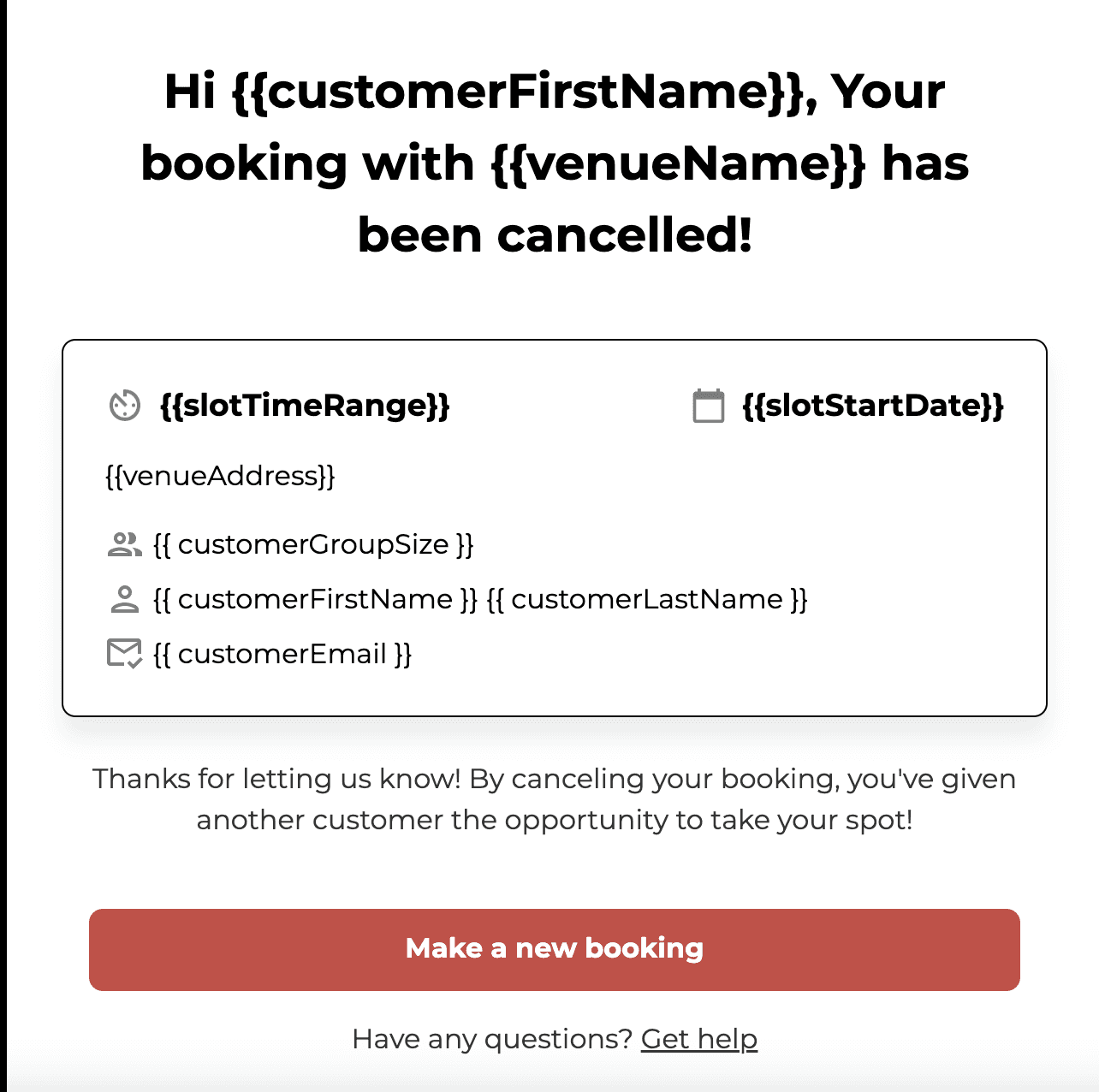
For instance, placeholders for the recipient's name, company logo, and personalised messages were added. These placeholders are linked to dynamic data sources, ensuring that each email is customised based on the user's information stored in our database.
Here’s an example of what our HTML might look like after adding these variables:

So now it's looking a bit like this!

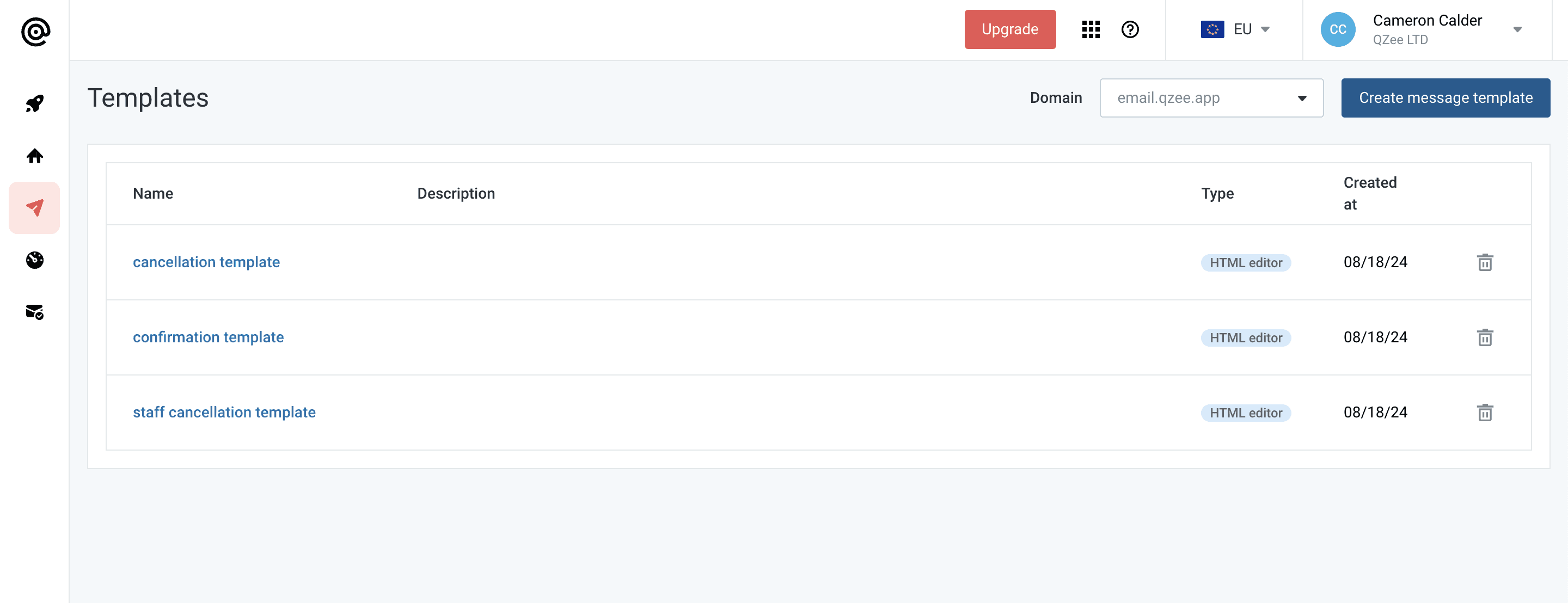
Step 4: Uploading and Configuring in Mailgun
With the dynamic HTML template ready, the next step was to upload these templates to Mailgun, our email service provider. Mailgun allows us to manage, send, and track emails with ease. During the upload process, we filled in all the relevant information, such as the subject line, sender details, and any custom variables that need to be replaced with real data during email generation.
Mailgun's powerful API integration capabilities allow us to trigger these emails automatically based on specific events or actions taken by users on our platform. Whether it’s a welcome email for a new user or a notification for an important update, Mailgun handles the heavy lifting, ensuring timely and reliable delivery.

Step 5: Automation and Execution
Finally, the beauty of this entire process is in its automation. Any business using QZee can now have their emails generated automatically. The backend system dynamically populates the email templates with the relevant data fetched from our API, ensuring that each email is personalised and relevant.
This streamlined approach not only saves time but also ensures consistency and accuracy across all communication channels. Our clients can rest easy knowing that their email communication is in capable hands, with every detail meticulously handled from design to delivery.
In Conclusion
By following this comprehensive approach, we've been able to enhance our email marketing efforts significantly, providing value both to our clients and their end-users. If you're looking to implement a similar solution, this guide should provide you with a solid foundation to get started.
Subscribe to our newsletter!
Enter your email to receive monthly newsletters with updates from QZee team.
Check out our blog posts
From development, product, UX and sales, stay in the loop!
Sales
How a Trainer Built a Thriving Business with Flexibility
A personal trainer, Thomas, grew his business using flexible booking software, allowing him to manage time and meet clients' needs effortlessly.

CEO & Co-Founder
•
Cameron Calder
Tuesday, August 13, 2024
Sales
How a Hairdresser Managed Business and Parenthood with Ease
A hairdresser finds balance between business and parenthood using flexible booking software, improving her schedule, client satisfaction, and life.

CEO & Co-Founder
•
Cameron Calder
Sunday, October 13, 2024
View all


